티스토리 하시는 분들의 대부분은 애드세스 광고 수입을 통한 삶의 질 향상을 목적으로 하고 있습니다. 포스팅 내용이 아무리 좋아도 수입이 지지부진하면 디지털 노마드를 향한 우리의 노력에 큰 좌절이 생기게 됩니다. 가능한 모든 합법적인 방법으로 수익증대에 힘써야 합니다. 그 방법 중 하나가 링크버튼을 잘 사용하는 것입니다.
Button Generator이용
링크 버튼 및 코드를 쉽게 생성해 주는 최고의 사이트 중 하나입니다. 무료로 이용할 수 있습니다. 간단한 두 가지 설정만 하면 되며, 따라 하면 아주 쉽게 원하는 링크버튼을 만들 수 있습니다.
1. 코드 생성하기

코드 생성하기
1. 왼쪽 다양한 버튼 모양에서 선택
2. 오른쪽에서 본인이 원하는 크기와 모양을 선택
3. 중앙 코드 받기 클릭
2. 생성된 코드 복사 후 저장하기

두 부분 나눠 복사(메모장 등에) 후 붙여 넣기
1. 연한 파랑 부분을 복사해 티스토리 스킨편집에서 CSS의 맨 밑에 붙여 넣습니다.
2. 노랑 부분을 복사해서 서식으로 저장합니다.
1. css에 저장하기
본인의 티스토리에서 [관리] → [블로그 관리 홈] → [꾸미기에서 스킨편집] → [html편집]→ [CSS 선택]
메모장 등에 복사해 둔 두 가지 중 연한 파랑 부분을 복사해 css의 맨 아래에 붙여 넣습니다. 다음 반드시 적용을 클릭하고 마칩니다.
2. 서식으로 저장하기
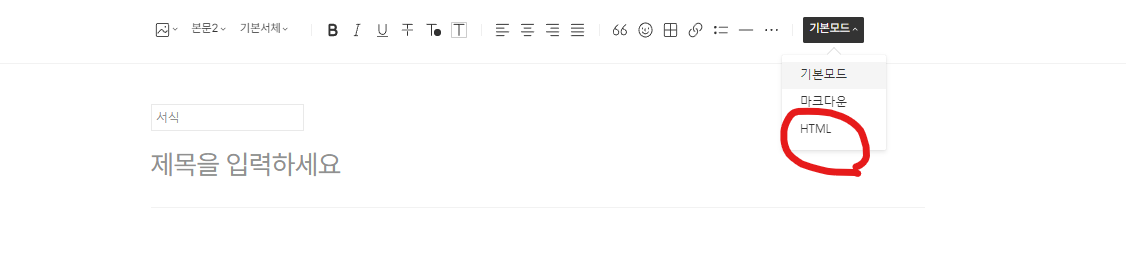
[블로그 관리 홈] → [콘텐츠에서 서식관리] → [서식 쓰기] , HTML 모드로 들어갑니다.

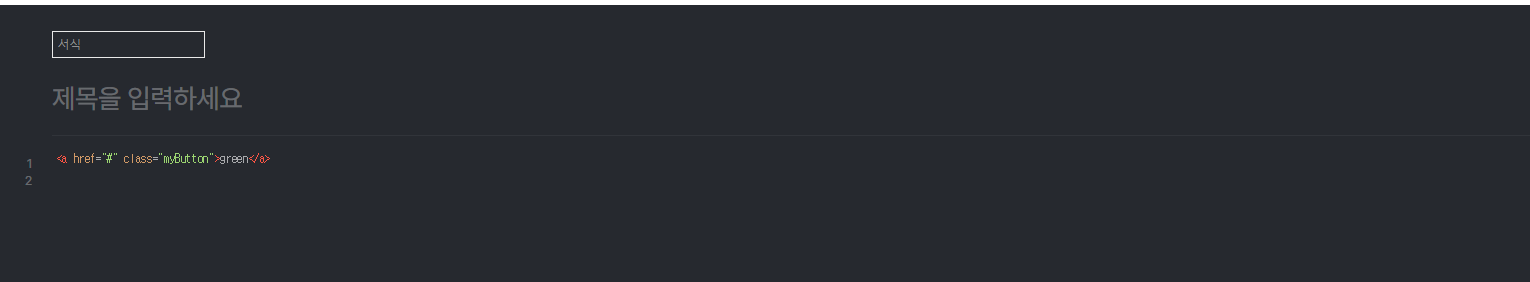
여기에 노랑 부분 코드를 붙여 넣습니다.

<a href="#" class="myButton">green</a>
1. green에 링크하고자 하는 곳의 이름을 적어 넣으면 됩니다. ex) 버튼 저너레이션 바로가기
2. # 부분에 링크 주소를 입력 ex)https://www.bestcssbuttongenerator.com/
왼쪽 아래 완료를 클릭하면 서식이 완성됩니다. [서식 관리]에 가면 서식이 생성되어 있는 것을 확인할 수 있습니다. 링크 버튼 생성은 이것으로 다 끝났습니다. 아주 간단하고 쉽습니다.
다음부터 포스팅을 할 때 링크버튼 서식을 불러서 사용하면 됩니다.
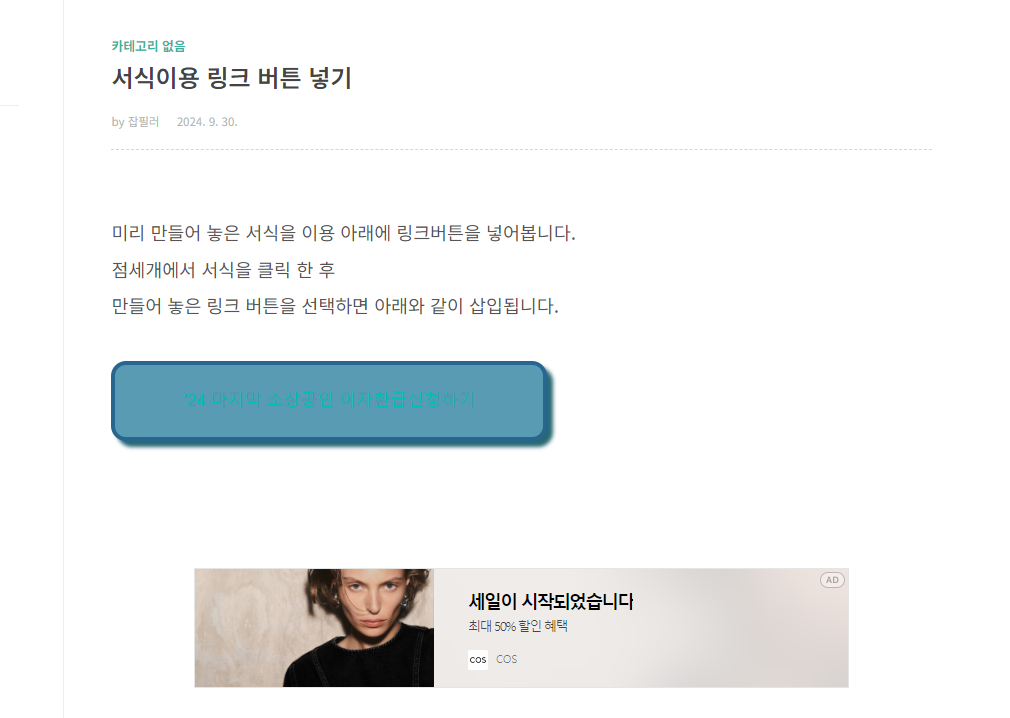
3. 서식 이용 포스팅하기
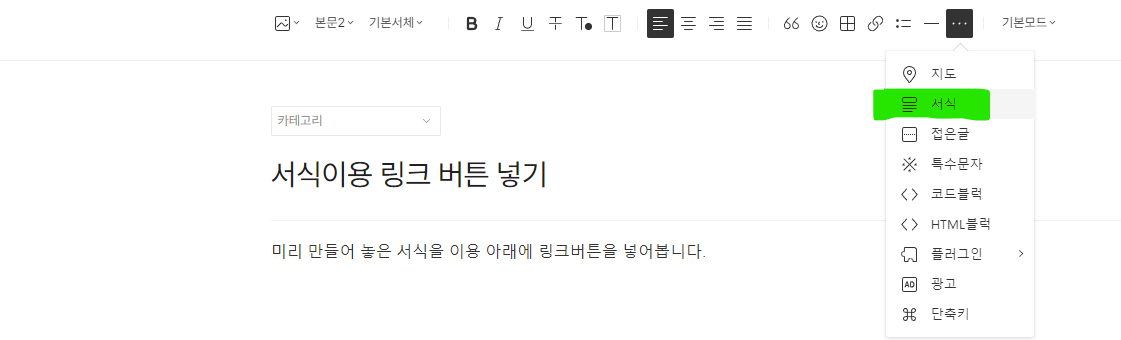
1. 링크를 넣을 차례에 점 세 개에서 서식을 선택합니다.
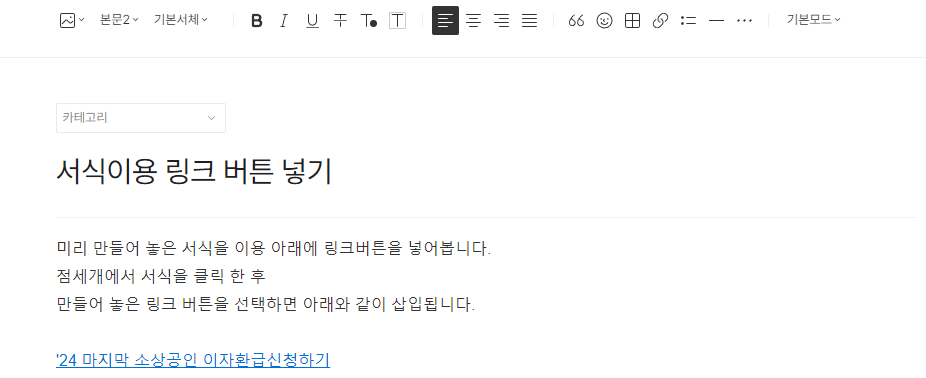
2. [서식]에서 이미 만들어 놓은 것 중 선택합니다.
3. 버튼 모양이 아닌 글자 링크가 됩니다.
4. 완료 후 포스팅을 발행하면 보기 좋은 버튼링크가 생성됩니다.




이상으로 Button Generator을 이용한 링크버튼 생성 방법을 정리해 봤습니다. 단순히 코드를 서식에 복사해 만드는 더 간단한 방법이 있으나 이럴 경우 이미 정해진 모양을 사용할 수밖에 없는 제한이 있습니다.
반면에 버튼 저너레이터를 이용할 경우 다양한 버튼 모양을 그때그때 글의 성격과 링크되는 포스팅의 특징에 맞춰 본인의 취향대로 버튼을 만들 수 있다는 장점이 있습니다.
'보석같은 정보 > 직장•자기개발' 카테고리의 다른 글
| 워드프레스 애드센스 첫 시도 첫 승인 (12) | 2024.10.25 |
|---|---|
| 타인카드 통신요금 납부 통신사 별 두 가지 방법 (10) | 2024.10.15 |
| 갤럭시s23fe 출시 가입조건 및 혜택 보기 (97) | 2023.12.08 |
| 아이폰15 Pro가 아닌 iPhone 15(Plus)를 선택해야 하는 이유 (72) | 2023.09.15 |
| tistory 2차 도메인 연결하기 (57) | 2023.07.06 |





댓글